
Amazon QuickSight ダッシュボード ID の確認方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Amazon QuickSight で作成したダッシュボードの ID はどこから確認できるのか?
CoudWatch から QuickSight ダッシュボードのメトリクスを確認したところ、ダッシュボード名ではなくダッシュボード ID からダッシュボード名を特定する必要がありました。
つまり、CloudWatch のメトリクスを見てもどのダッシュボードのメトリクスなのかわかりません。特定のダッシュボード名のメトリクスを確認するための方法を紹介します。

CloudWatch で QuickSightのメトリクスが利用できるようになりました | DevelopersIO
確認方法早見
QuickSight のダッシュボード ID 確認方法です。
マネージメントコンソール編
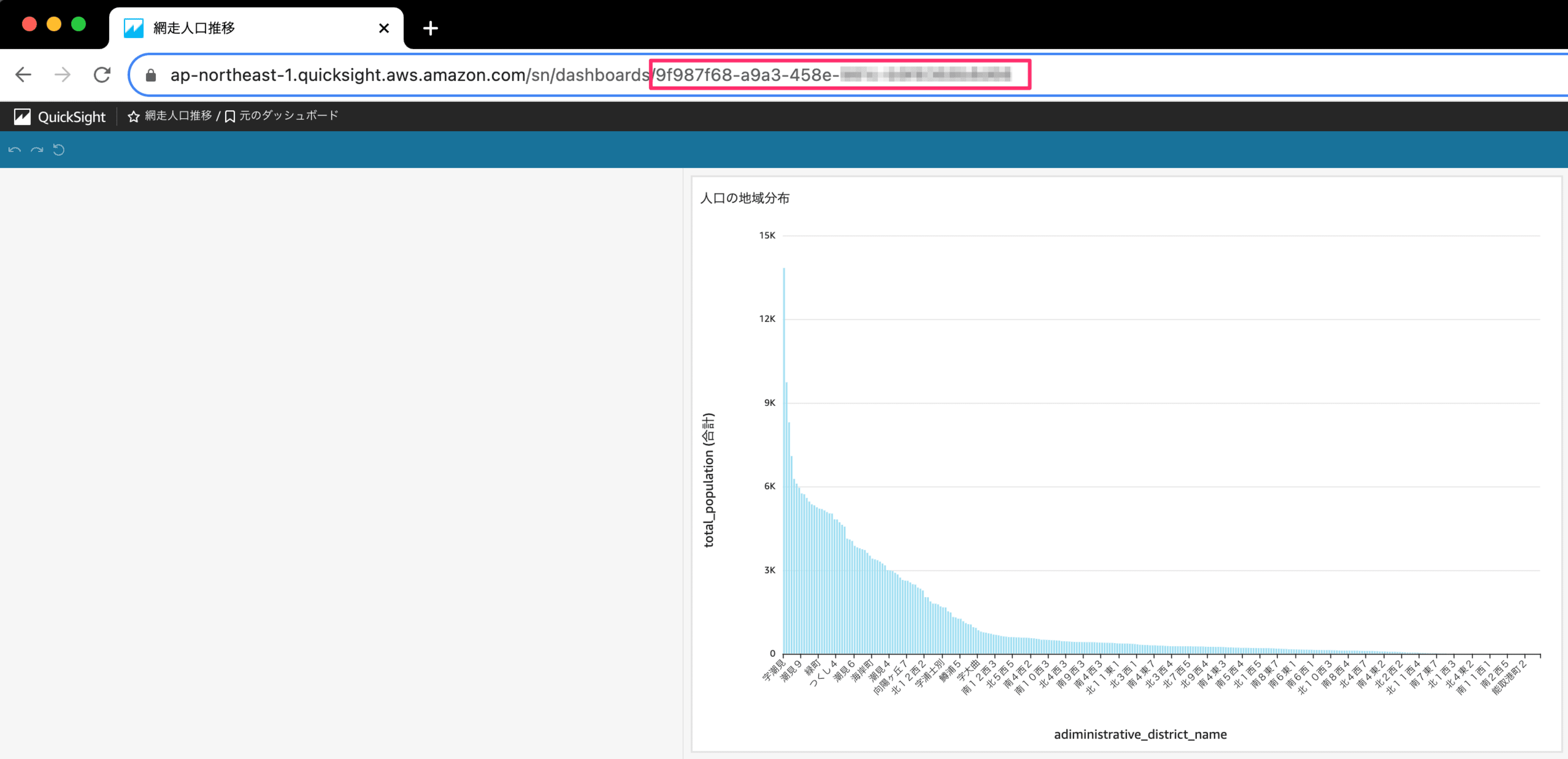
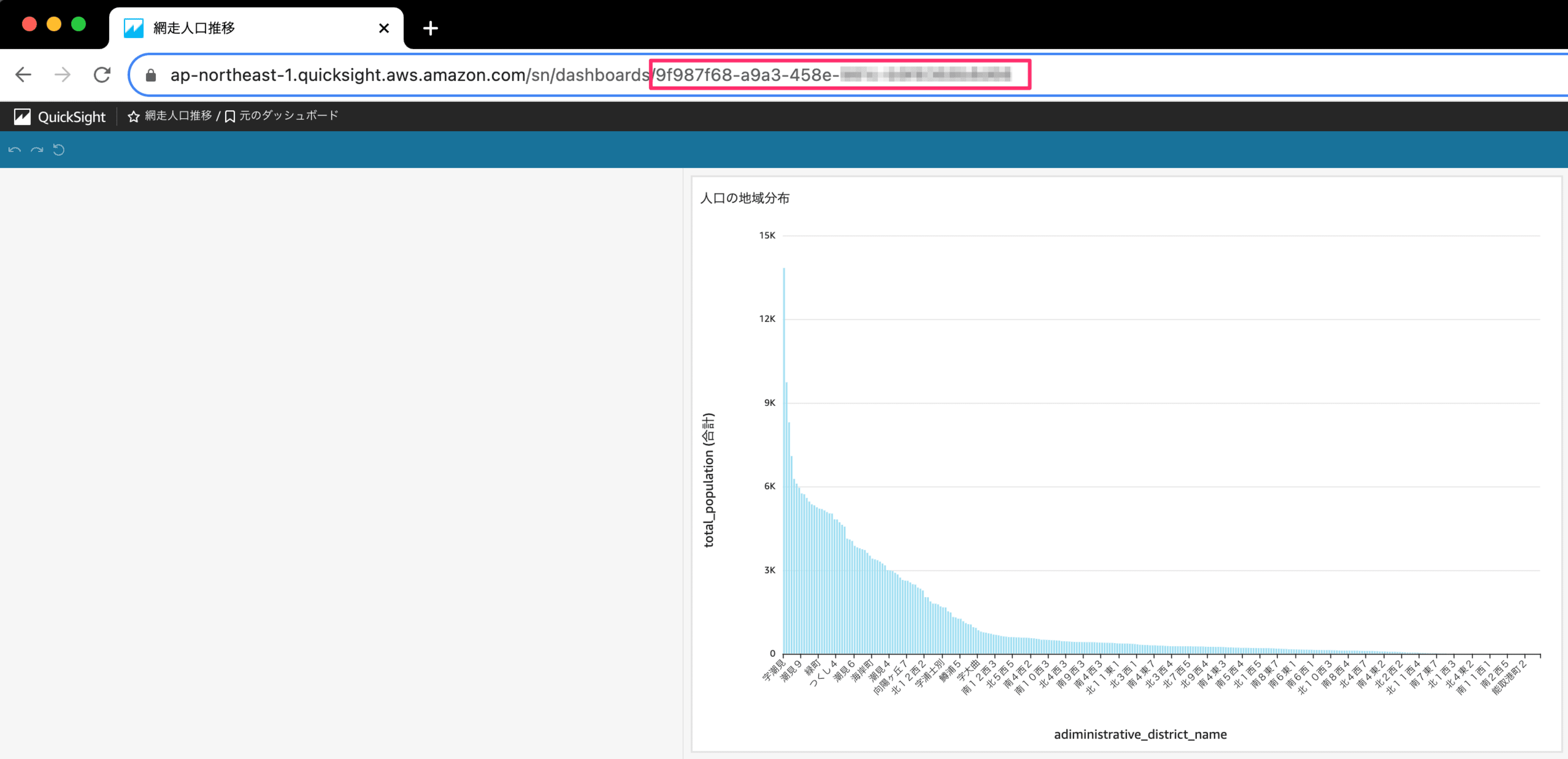
対象のダッシュボードを開き、URLの末尾の英数字の羅列が ダッシュボード ID です。

bash 編
AWS CLI からコマンド打って確認できます。
export AWS_ACCOUNT_ID=[Your AWS Account ID]
aws quicksight list-dashboards --aws-account-id ${AWS_ACCOUNT_ID} | jq -r '.DashboardSummaryList.[] | [ .DashboardId, .Name] | @tsv'
fish 編
set -x AWS_ACCOUNT_ID 123456789012 aws quicksight list-dashboards --aws-account-id $AWS_ACCOUNT_ID | jq -r '.DashboardSummaryList.[] | [ .DashboardId, .Name] | @tsv'
状況整理
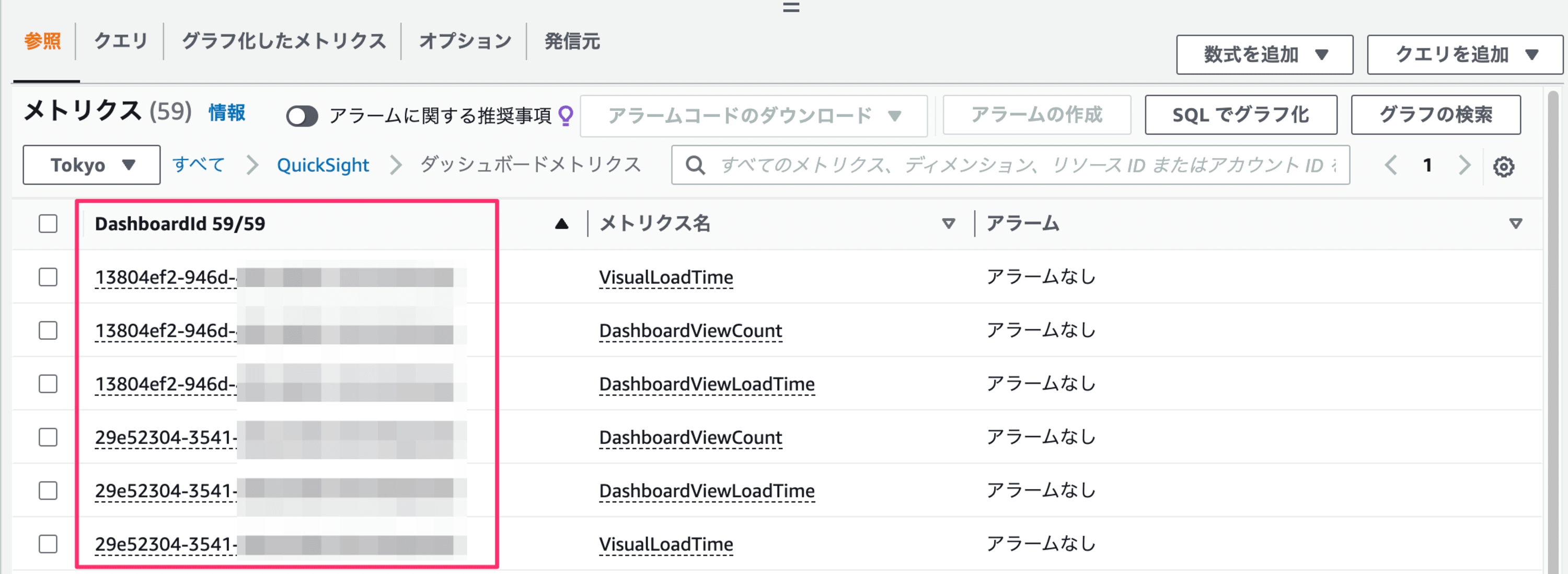
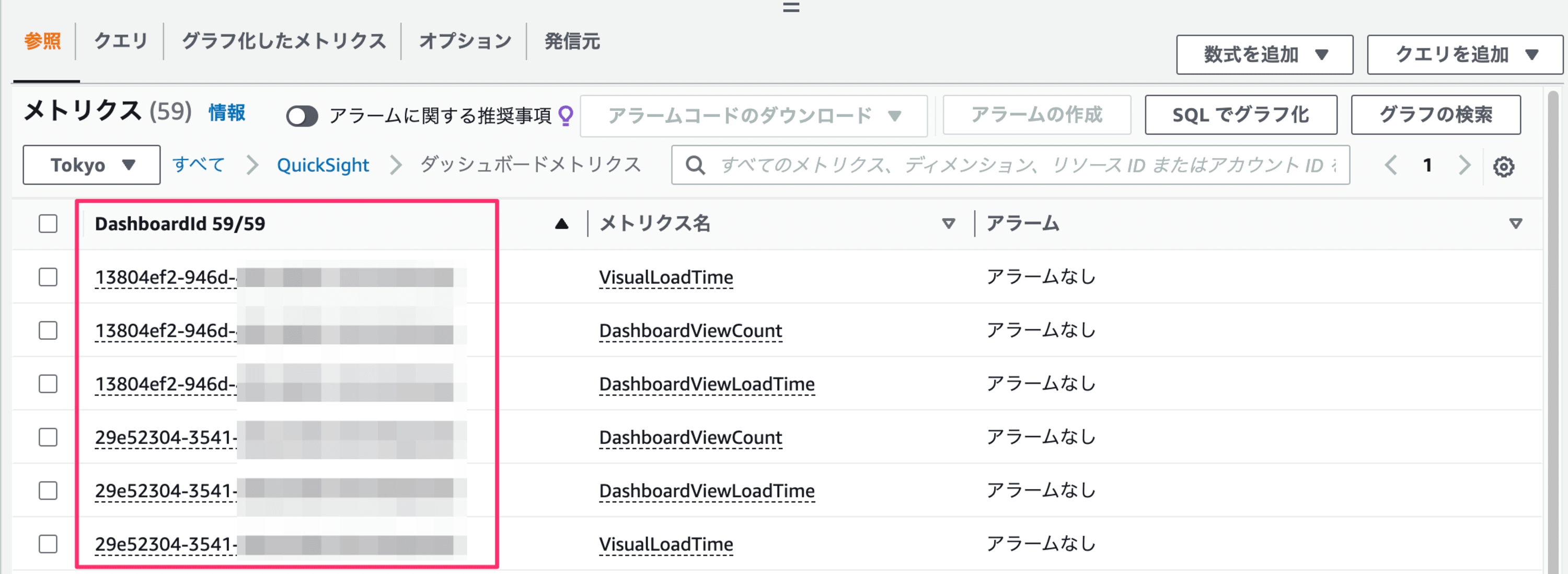
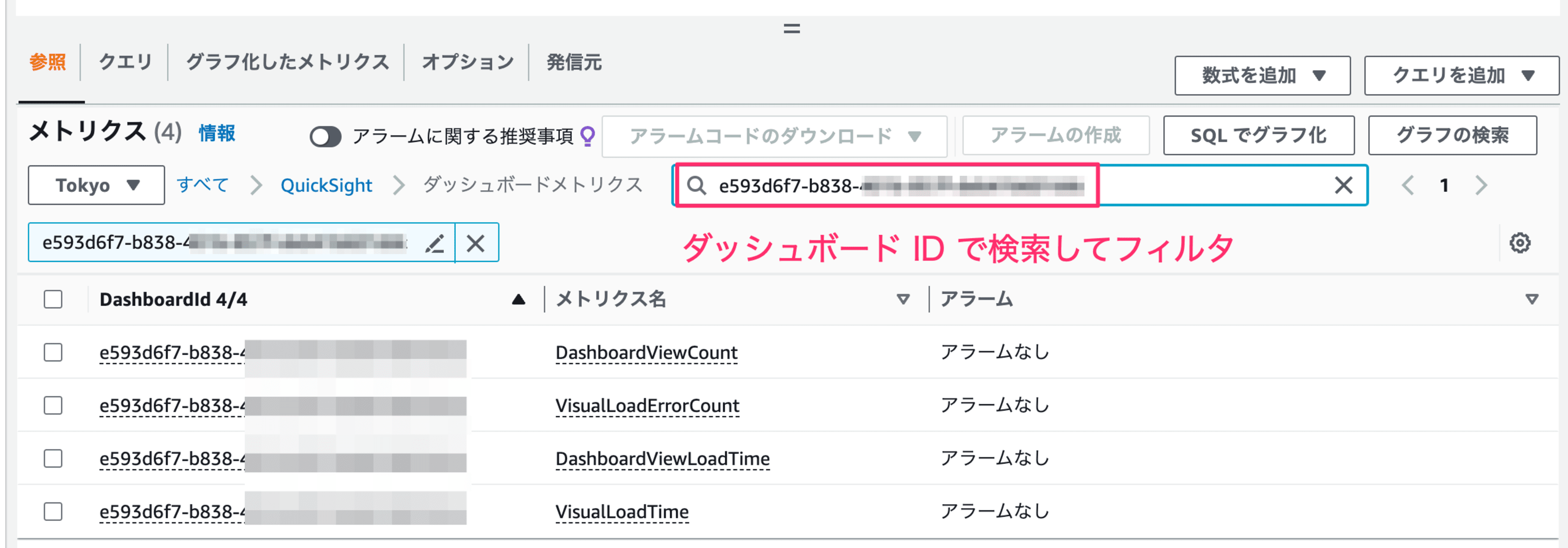
CloudWatch から QuickSight のダッシュボードメトリクスを確認します。

ダッシュボード ID が表示されます。一体なんのダッシュボードに対するメトリクスなのかわかりません。

マネージメントコンソールからでは ダッシュボード ID を確認できませんでした。

と思われたのですが、後の確認を行ってから気づくことになります。ダッシュボードを開いたときの URL の末尾がダッシュボード ID と一致していました。

ダッシュボード ID の確認方法
ダッシュボード ID は AWS CLI の出力結果から確認することにしました。出力結果からダッシュボード ID と ダッシュボード名を確認しやすいように jq で加工します。
export AWS_ACCOUNT_ID=[Your AWS Account ID]
aws quicksight list-dashboards --aws-account-id ${AWS_ACCOUNT_ID} | jq -r '.DashboardSummaryList.[] | [ .DashboardId, .Name] | @tsv'
私は fish ユーザーなので fish 版も紹介します。
set -x AWS_ACCOUNT_ID 123456789012 aws quicksight list-dashboards --aws-account-id $AWS_ACCOUNT_ID | jq -r '.DashboardSummaryList.[] | [ .DashboardId, .Name] | @tsv'
実行結果はこの様なかたちになります。
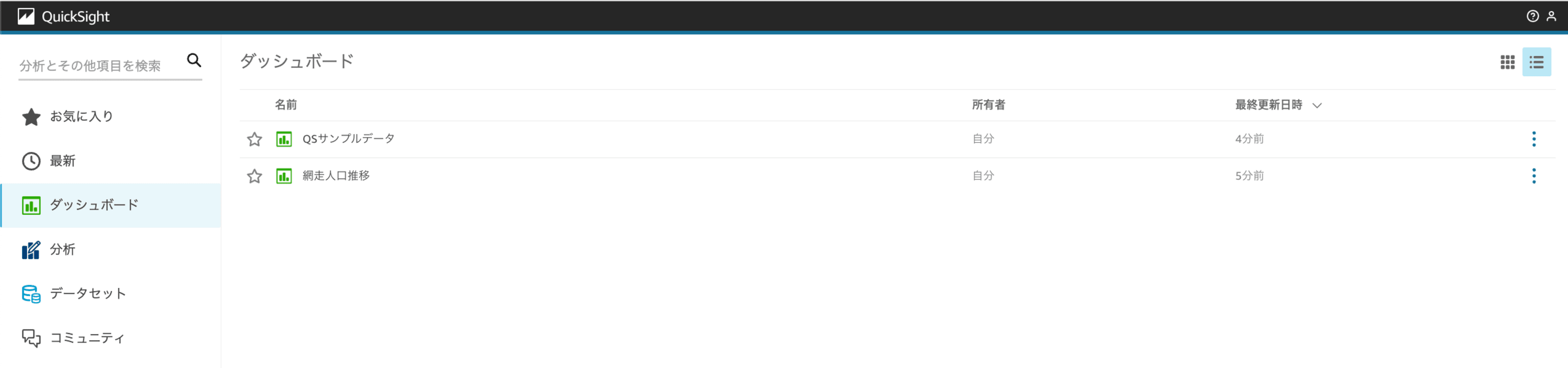
34092906-a81b-45da-1234-123456789012 QSサンプルデータ 9f987f68-a9a3-458e-1234-123456789012 網走人口推移
マネージメントコンソールから確認できないダッシュボード ID を確認できました。

確認したいダッシュボード名のダッシュボード ID を CloudWatch からフィルタしてご利用ください。

おわりに
データテーブル表示をはじめて利用したのですが、期間内の最大、最小、平均、合計の値を表示もできるのでなかなか使い勝手が良かったです。








